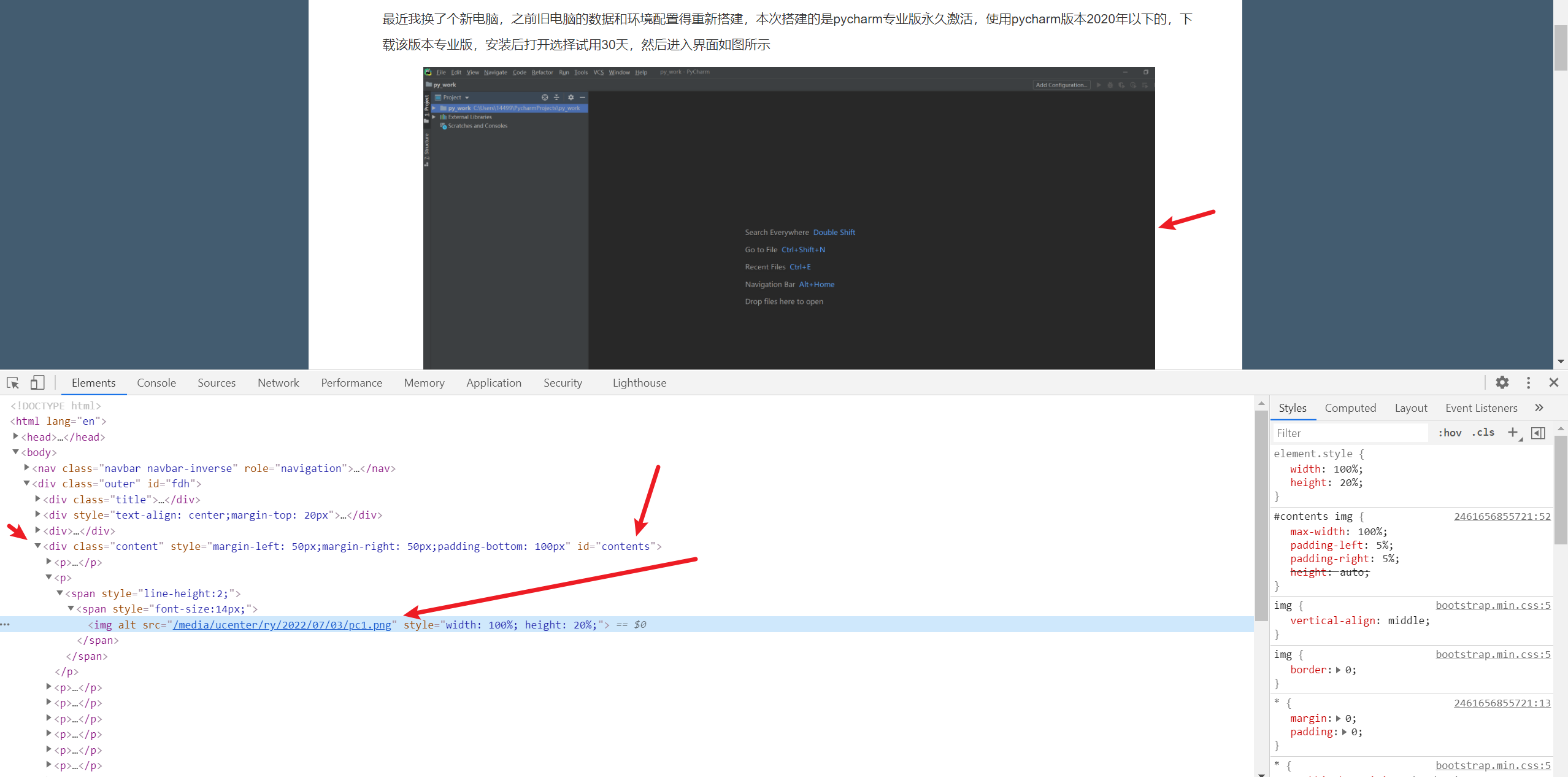
之前有个朋友说我的博客网站上面的图片看不清,无法放大,然后我对该网站此缺点进行了改良,本次使用了Layer弹框,支持弹出图片,上手简单好用,现在的问题是实现用户对博客详情页的某个图片点击操作,即可放大预览图片,如果一个博客很多哥图片如何有效的定位到用户点击的那个图片呢,这哥简单,只需要写个click函数触发就行,查看我网站某个详情博客的元素结构,如图

文章下所有的图片标签都为img,因此可以通过找到正文id为contents下面所有的img图片,然后使用click函数进行点击事件处理,js代码如下所示
<script src="{% static 'layer/layer.js' %}"></script>
<script>
$(document).ready(function () {
$('#contents').find('img').click(function () {
var url = $(this).attr('src');
layer.open({
type: 2,//1:本地 2:url
title: false,
shadeClose: true,
shade: 0.5,//遮罩层
area: ['75%', '75%'],
anim:-1,//动画 -1不显示
content: url
});
console.log(url);
})
})
</script>
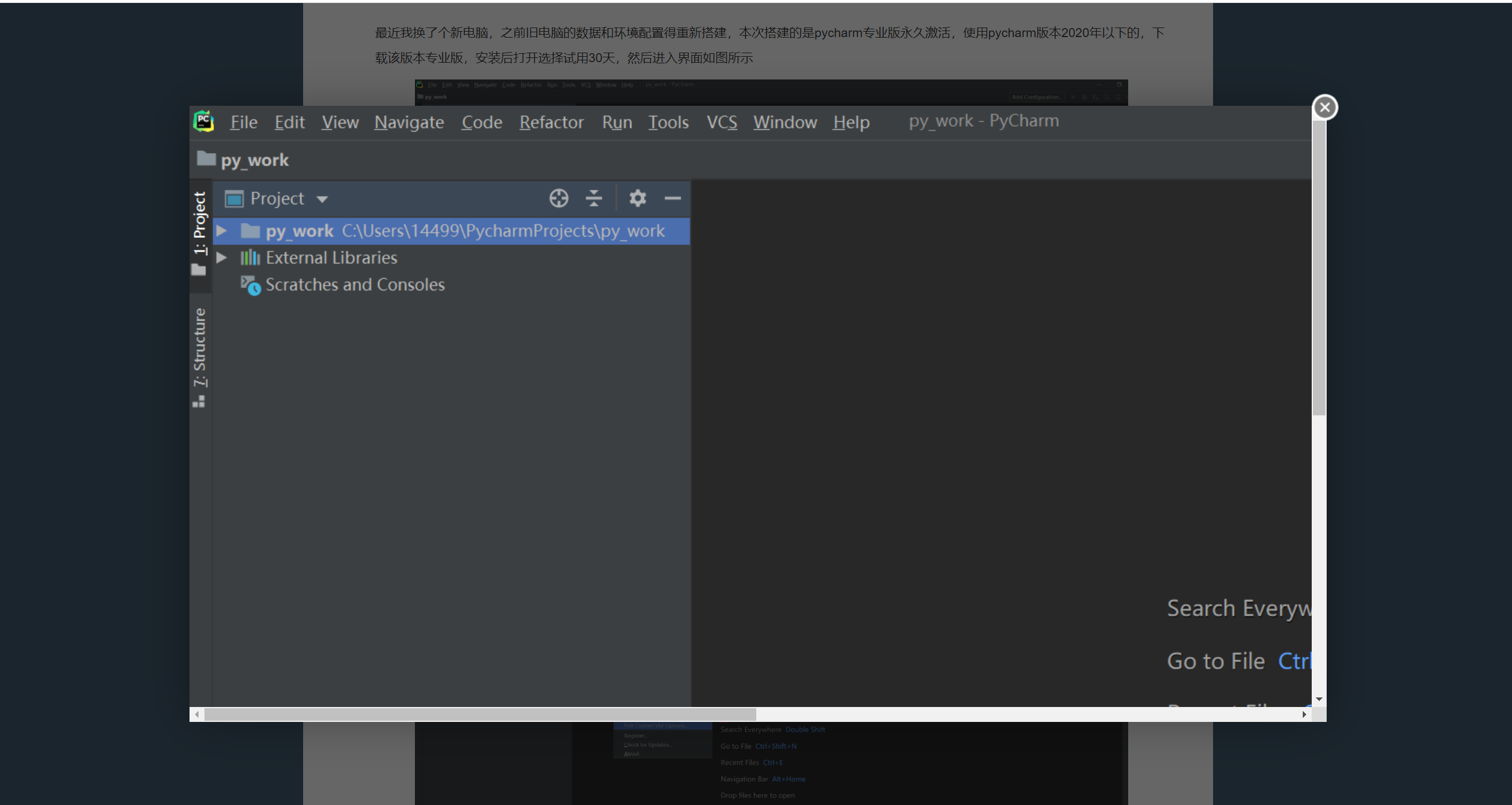
click函数获取点击处所在的标签的src图片地址并弹出,加上遮罩层和图片弹出宽度和高度,最后的结果如图所示

要关闭点击右上角的x即可。
如果上述代码帮助您很多,可以打赏下以减少服务器的开支吗,万分感谢!


 赣公网安备 36092402000079号
赣公网安备 36092402000079号
点击此处登录后即可评论