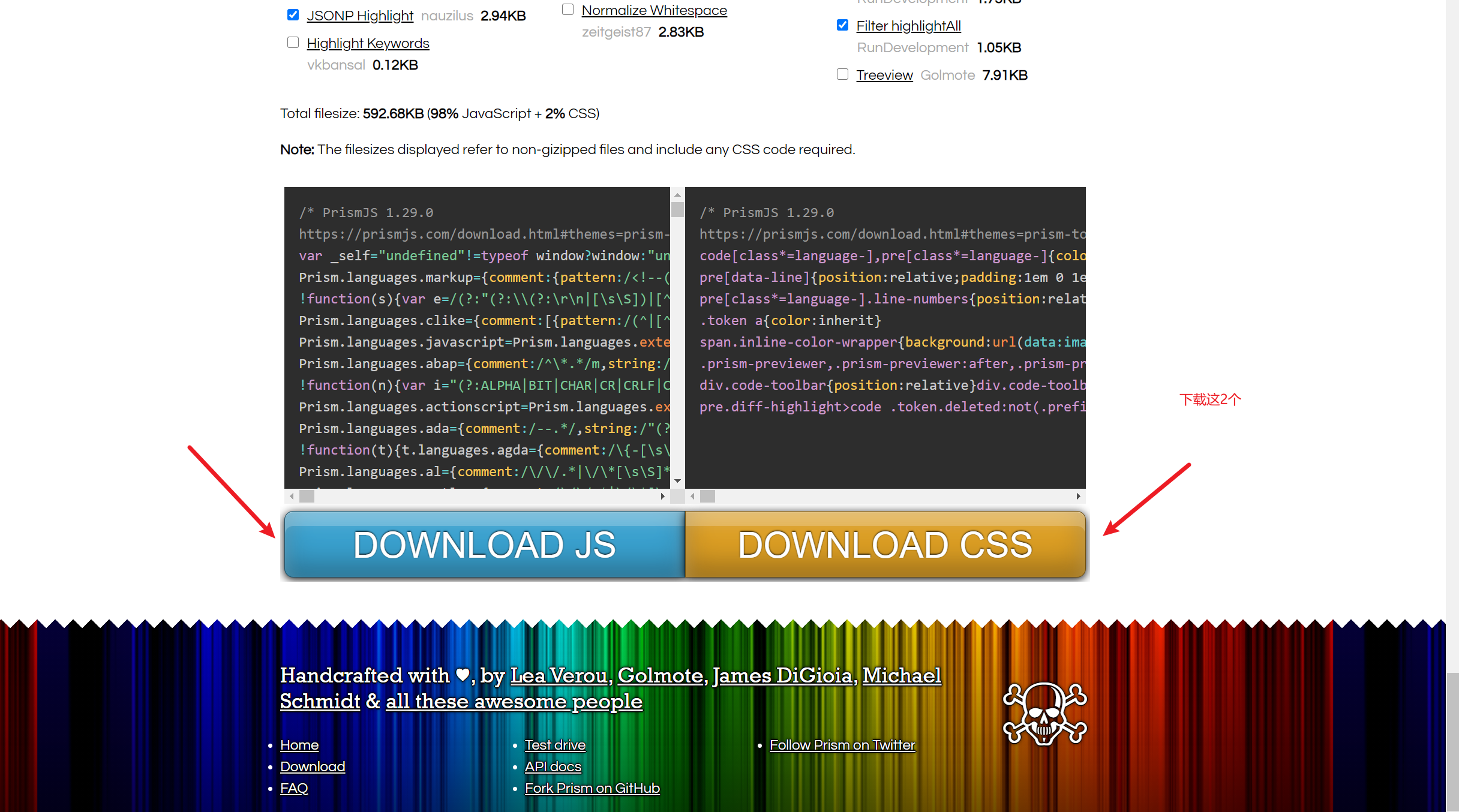
本网站使用了django-ckeditor富文本编辑器,后面要增加各种代码高亮显示以及代码行数显示的功能,话不多说,直接到官网下载,点击此处,拉到底部,下载这2个文件,分别是prism.js和prism.css,如下所示
这里我放入了static文件夹中,记得在显示代码的详情页引入
<link rel="stylesheet" href="{% static 'prism_patched.min.css'%}">
<script src="{% static 'prism_patched.min.js' %}"></script>
不过我下载的是压缩版的哈,都可以,我的百度网盘可以直接下载链接:https://pan.baidu.com/s/1DDyuxCzvUTiOZZTMj9OVJw 提取码:os71,然后在settings.py设置
CKEDITOR_CONFIGS = {
# 配置名是default时,django-ckeditor默认使用这个配置
'default': {
# 使用简体中文
'language':'zh-cn',
'disallowedContent':'img{width,height};img[width,height]',
# 编辑器的宽高请根据你的页面自行设置
'width':'100%',
'height':'auto',
'image_previewText':' ',#替换图片区域那种搞不懂的字符串
'tabSpaces': 4,
'toolbar': 'Custom',
'smiley_columns':10,
# 添加按钮在这里
'toolbar_Custom': [
['Bold', 'Italic', 'Underline', 'Format', 'RemoveFormat'],
['NumberedList', 'BulletedList','Save','Preview','TextColor','document','Mathjax'],
['Blockquote', 'CodeSnippet','Smiley','FontSize','Font','BGColor','ImageButton'],
['Image', 'Link', 'Unlink','JustifyLeft','JustifyCenter','JustifyRight'],
['Maximize','Form','SelectAll','PasteText','Cut','Copy','Paste','editing','lineheight']
],
# 插件
'extraPlugins':
','.join(['codesnippet','prism','uploadimage','widget','lineutils','lineheight']),
#写入codesnippet,prism,lineutils即可
}
}
设置这块直接看join那里即可,其他的根据你们自己的情况来,lineutils是行号,codesnippet是添加代码的功能,prism才是显示高亮功能,lineheight是行间距功能,这个是我自己设置的,这里只有prism要引入,其他的不用
如果上述代码帮助您很多,可以打赏下以减少服务器的开支吗,万分感谢!


 赣公网安备 36092402000079号
赣公网安备 36092402000079号
点击此处登录后即可评论