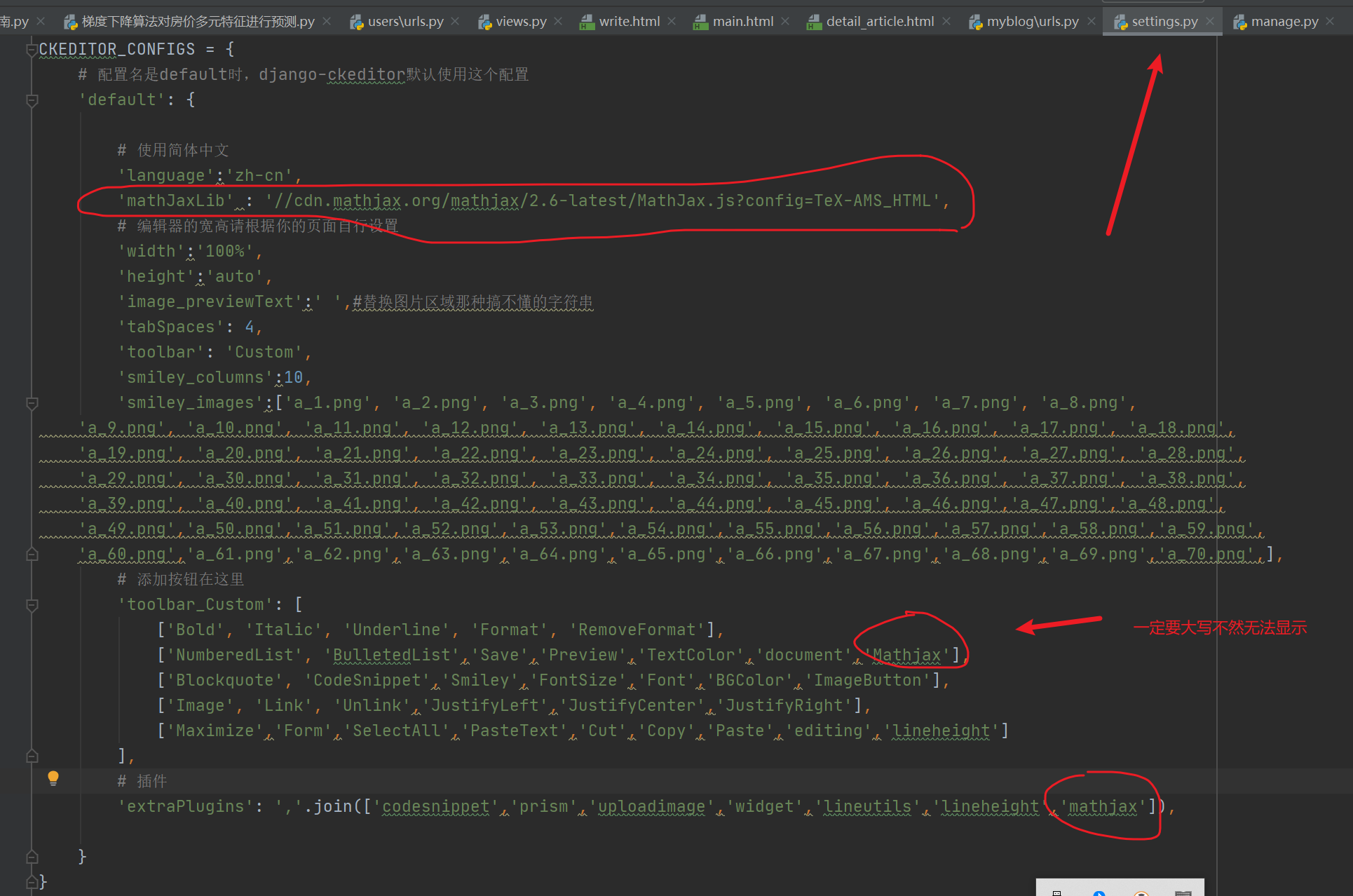
之前想写个公式,发现我这富文本编辑器好像没有数学公式相关的功能,因此安装了下相关插件即mathjax这个插件,很简单,直接在settings.py中添加代码即可,如下所示

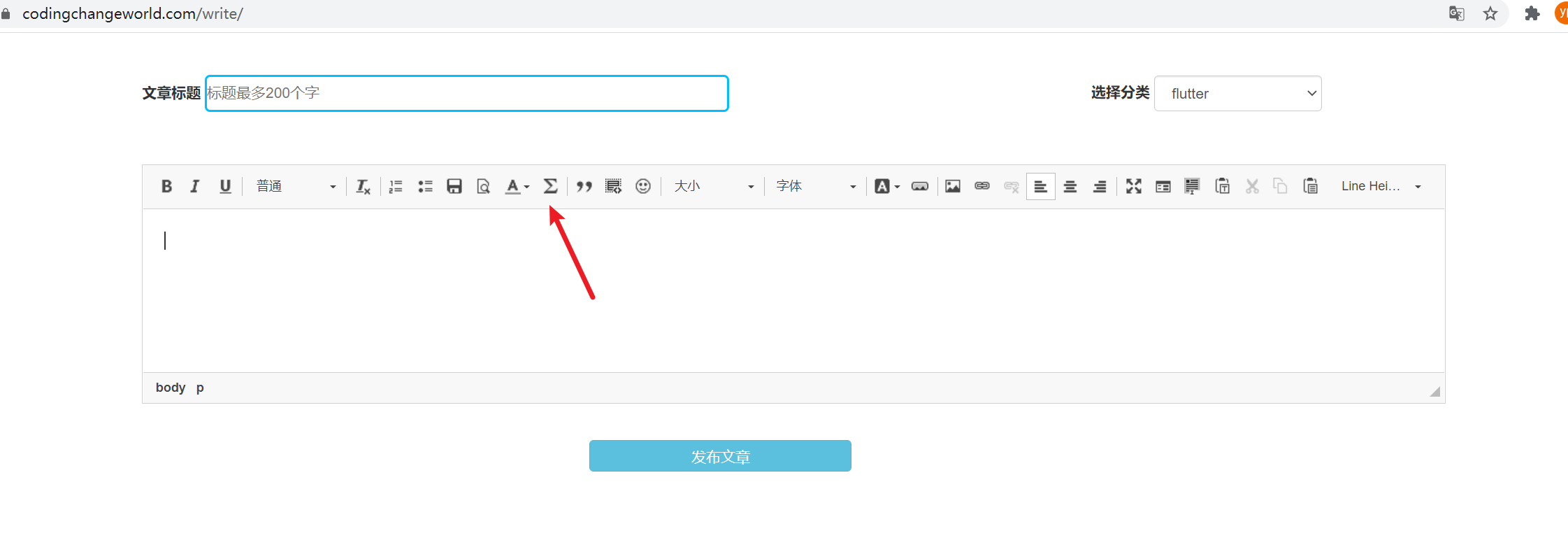
添加我圈出来的即可,这里注意,第一个mathjax一定要大写,不然编辑器刷新无法出来,现在你刷新下即可看到公式选项了,如图所示

这个配置好了,我们还得配置下前端,目前我们可以写公式,但前端用户看到的仍然是一串代码,我们必须用插件的js显示出来,贴上代码
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {inlineMath: [["$","$"],["\\(","\\)"]],
displayMath: [ ['$$','$$'], ["\\[","\\]"] ]}
});
</script>
<script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script>
这代码的位置和你的有关,比如这里我的前端显示的是主页面和详情页面,只要在主页面和详情页面贴上即可,我本地显示效果如下

打开详情页公式也可以正常显示!但这个插件唯一的缺点是编写公式要自己写Tex语法,根据语法来编写公式,因此还得学习写相关语法,不过这是小事,直接看文档就行,文档地址如下Tex语法网址文档大全 ,不过我比较各大插件,mathjax还是最牛逼的!,这里插入一个公式展示下
\(J = {\frac{1}{m}*\sum\limits_{i=1}^m (h(x_i)-y)^2}\)
如果上述代码帮助您很多,可以打赏下以减少服务器的开支吗,万分感谢!


 赣公网安备 36092402000079号
赣公网安备 36092402000079号
点击此处登录后即可评论