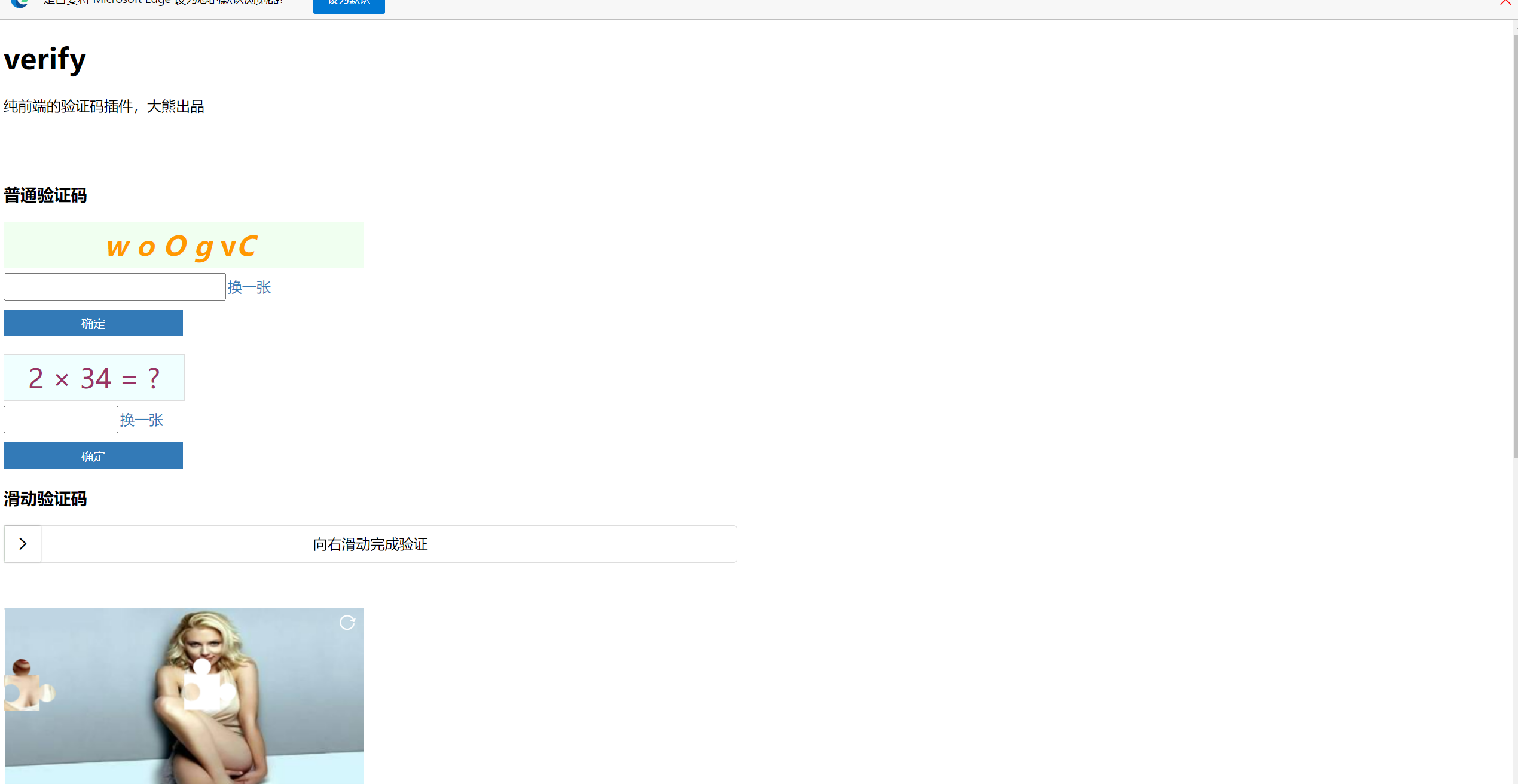
之前一个大佬写了个注册机把我网站的注册功能搞崩掉了,后面发现是我网站的注册功能的邮箱验证码没有任何验证信息,导致容易被频繁的请求搞崩,因此决定加个滑块验证,本次使用的是前端verify.js来实现验证的,可以百度网盘上自行下载,链接:https://pan.baidu.com/s/1od9KmMpvhJxERvkvhucoMg 提取码:km39 下载后解压,浏览器打开index.html,如图所示

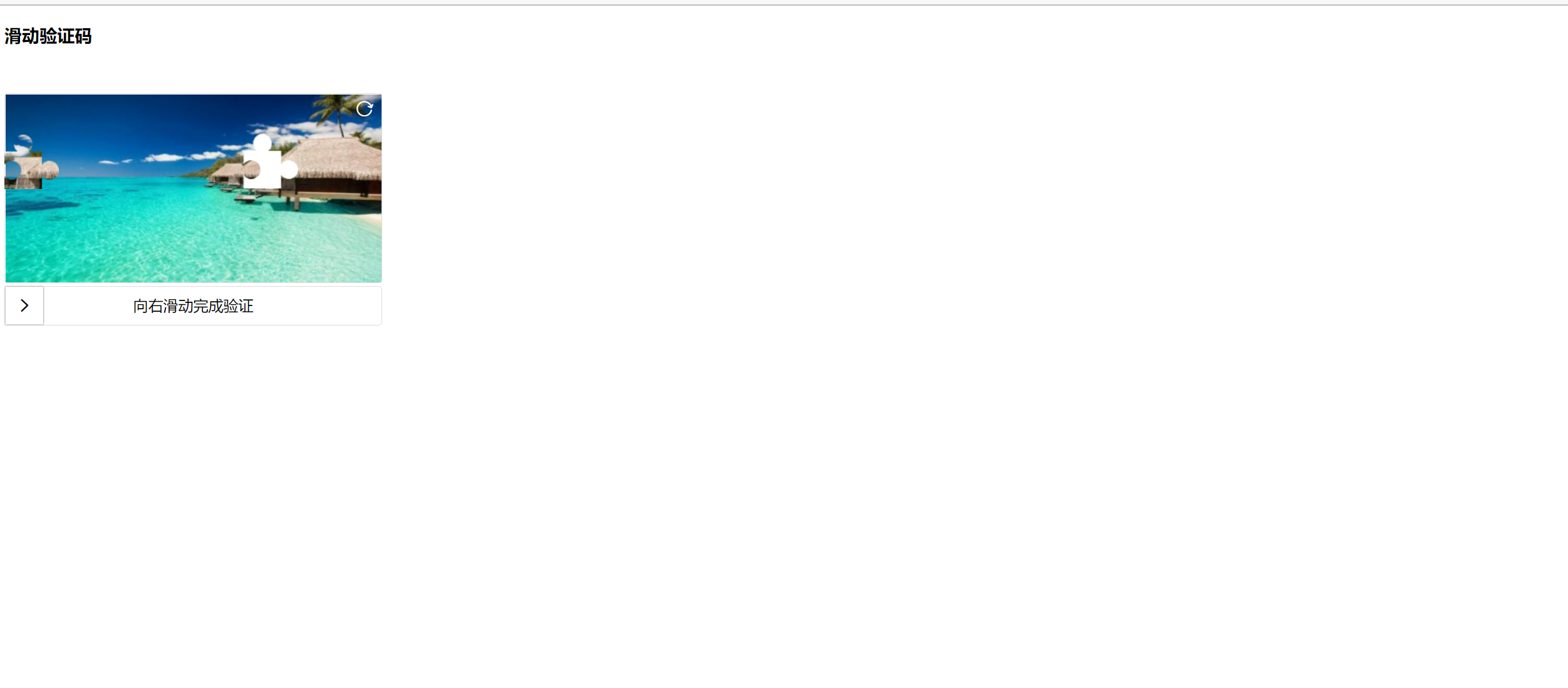
里面有普通验证码和滑块验证码以及点选验证码,我本次用的是滑块验证码,因此首先对index.html中其他无关的删掉,最后只保留一个,如图所示

对应的index.html对面如下所示
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"/>
<title>verify插件demo</title>
<link rel="stylesheet" type="text/css" href="css/verify.css">
</head>
<body>
<h3>滑动验证码</h3>
<div id="mpanel4" style="margin-top:50px;">
</div>
<script type="text/javascript" src="js/jquery.min.js" ></script>
<script type="text/javascript" src="js/verify.js" ></script>
<!--<script type="text/javascript" src="js/verify.min.js" ></script>-->
<script>
$('#mpanel4').slideVerify({
type : 2, //类型
vOffset : 5, //误差量,根据需求自行调整
vSpace : 5, //间隔
imgName : ['1.jpg', '2.jpg'],
imgSize : {
width: '400px',
height: '200px',
},
blockSize : {
width: '40px',
height: '40px',
},
barSize : {
width : '400px',
height : '40px',
},
ready : function() {
},
success : function() {
alert('验证成功,添加你自己的代码!');
//......后续操作
},
error : function() {
// alert('验证失败!');
}
});
</script>
</body>
</html>
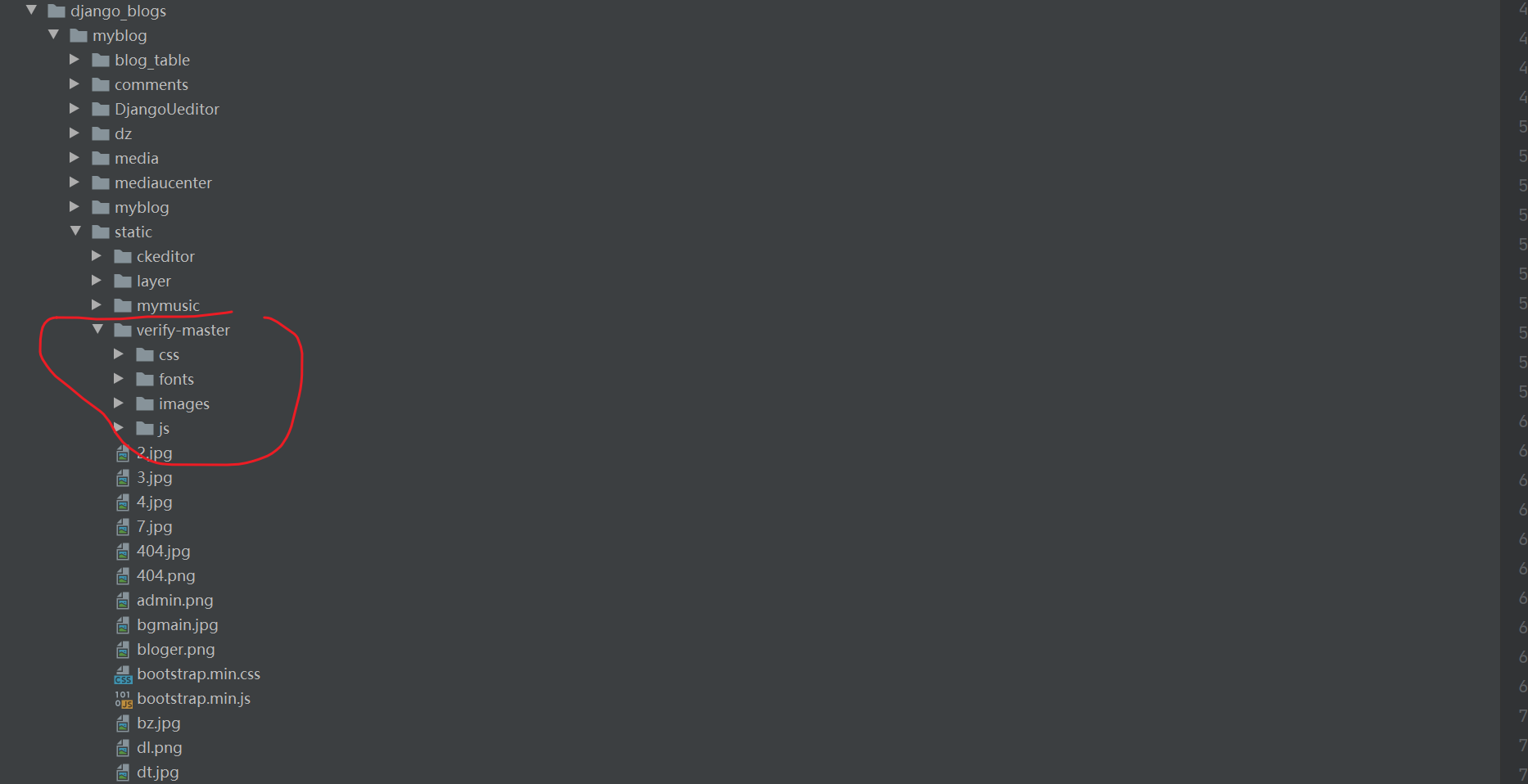
但是这里面滑块验证的图片只有2个,太单调了,因此我准备换10个自己喜欢的图片当作滑块背景,找到图片的位置,在images文件夹里面,因此把之前的文件删除,将自己的文件放入images文件夹,接下来就对接django了,在前端注册页面,除了index.html里面的内容外,其余的都放入到static静态文件夹中,r如图所示

我注册的文件是sign.html,将之前的index.html中内容放入sign.html文件中,首先js文件引入
<link rel="stylesheet" type="text/css" href="{% static 'verify-master/css/verify.css' %}">
<script src="{% static 'jquery-2.2.1.min.js' %}"></script>
<script src="{% static 'bootstrap.min.js' %}"></script>
<script type="text/javascript" src="{% static 'verify-master/js/jquery.min.js' %}" ></script>
<script type="text/javascript" src="{% static 'verify-master/js/verify.js' %}" ></script>
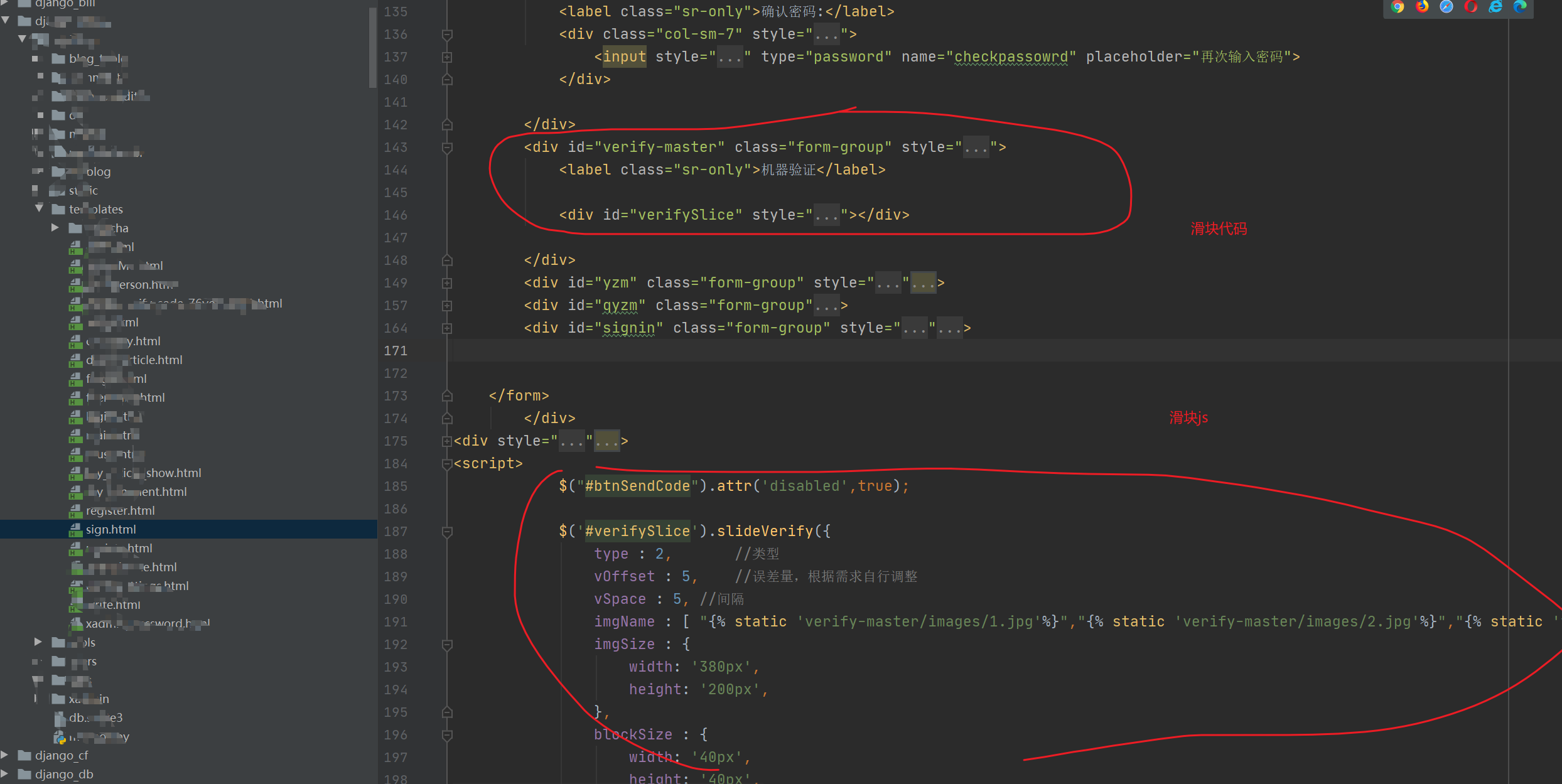
然后滑块代码如图所示

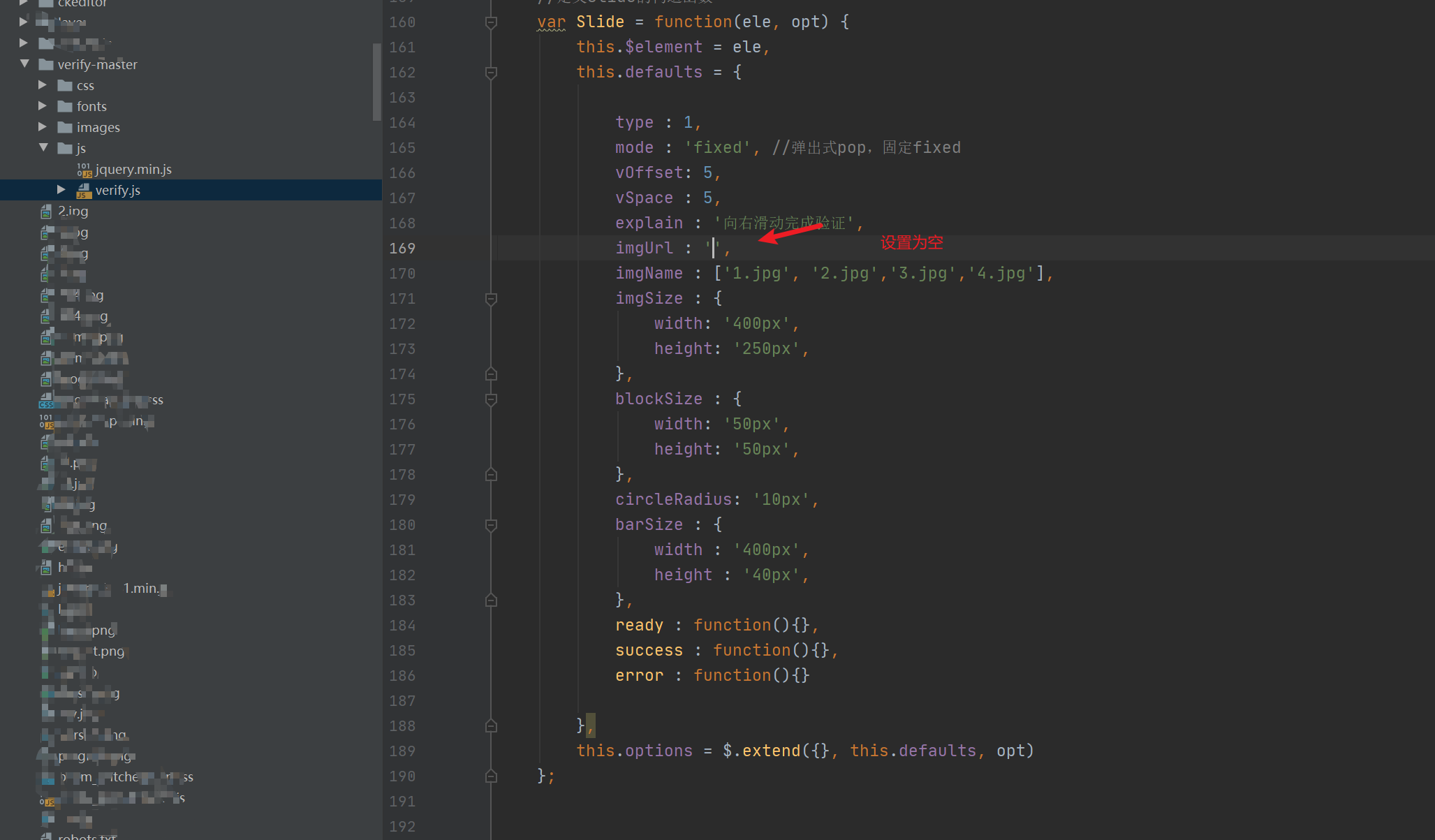
注意,这里引入的图片填写你的静态路径,必须把verify.js中的imgurl相对路径去掉,如图所示

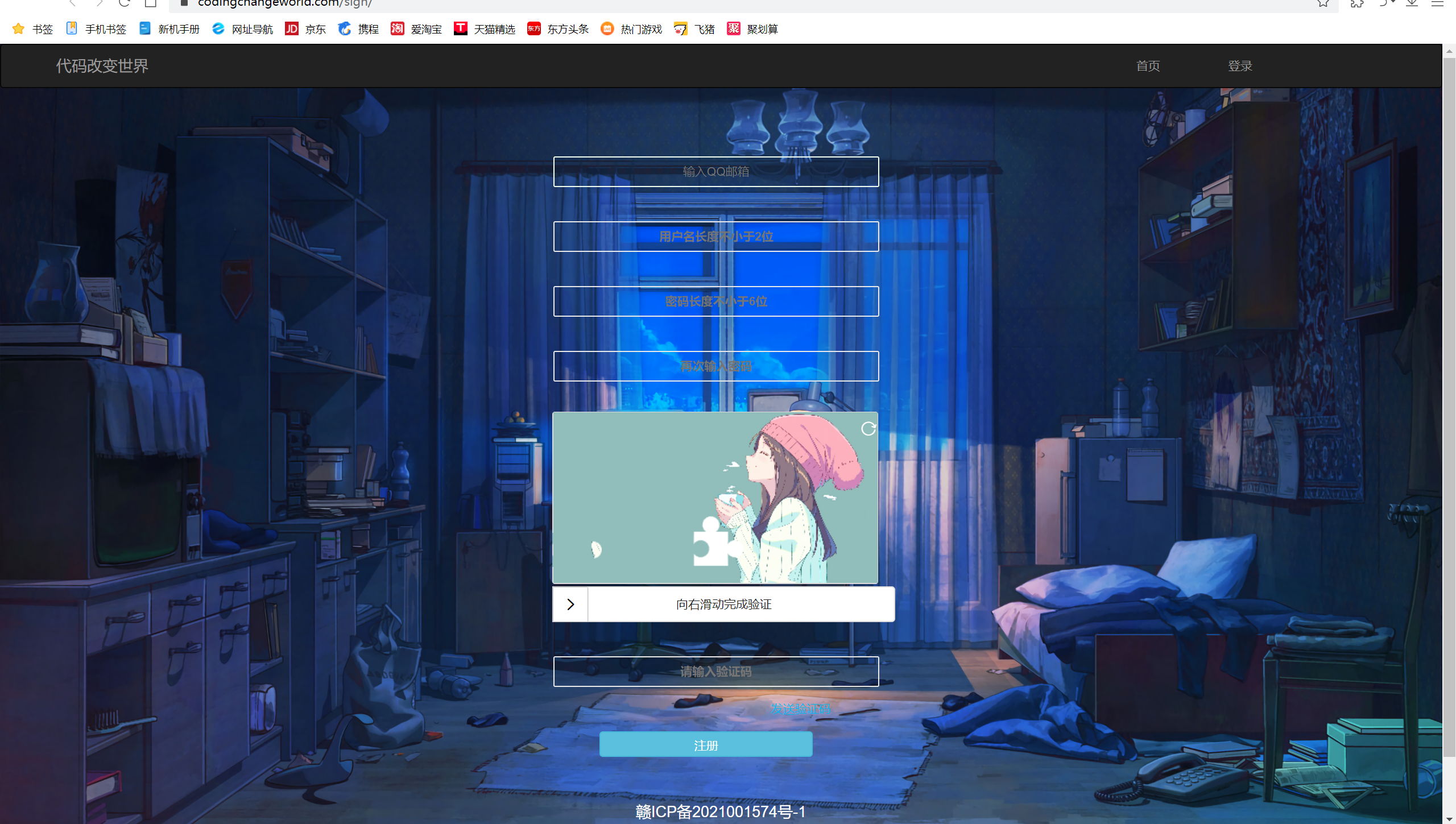
然后尽可以正常显示了,接着就可以写滑块成功后的逻辑代码了,最后我的注册的效果图如下
如果上述代码帮助您很多,可以打赏下以减少服务器的开支吗,万分感谢!


 赣公网安备 36092402000079号
赣公网安备 36092402000079号
点击此处登录后即可评论