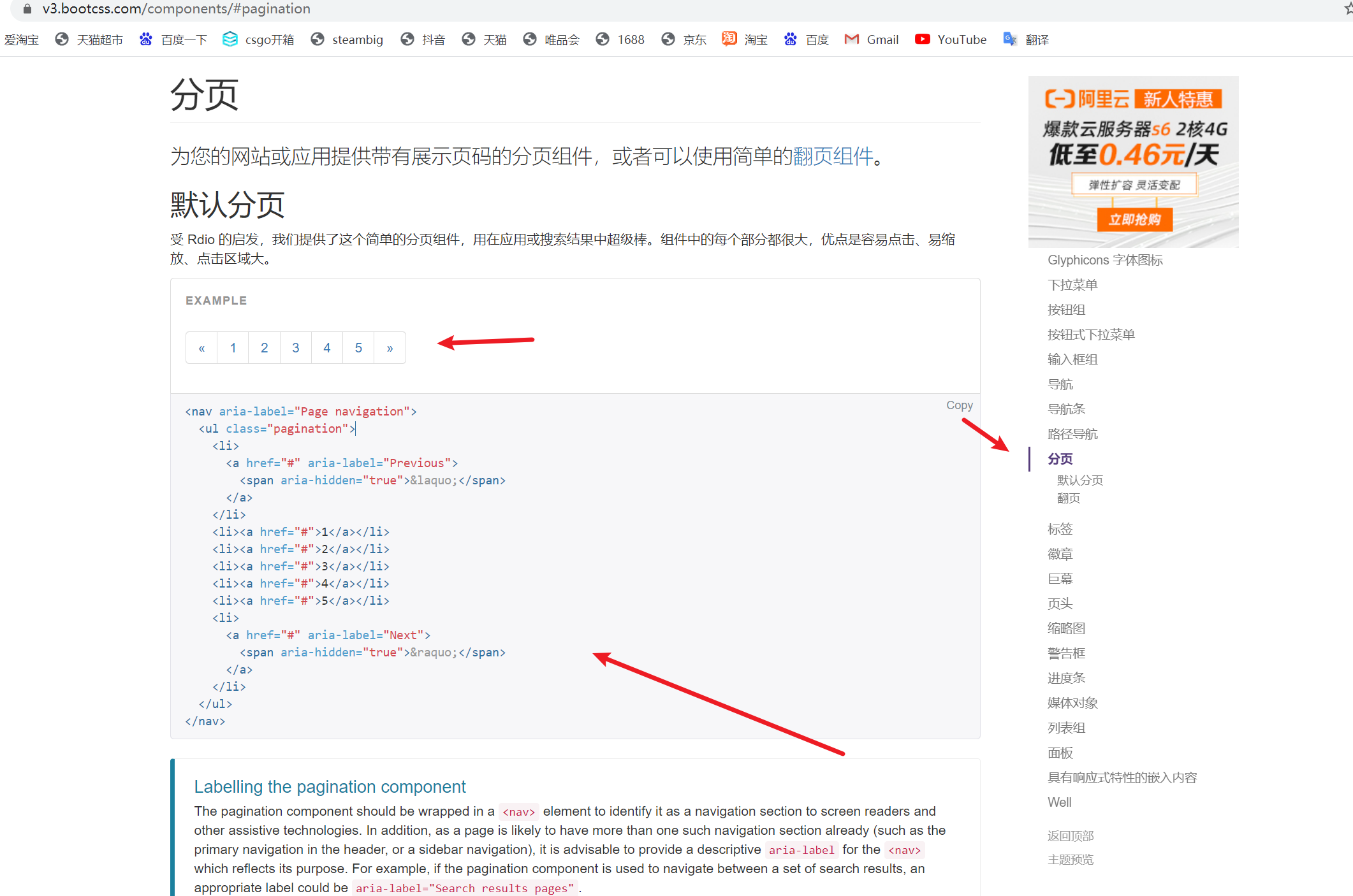
我网站前端是基于bootstrap框架的,之前做一个翻页功能,我们来看下bootstrap官网中分页的样例,如图所示
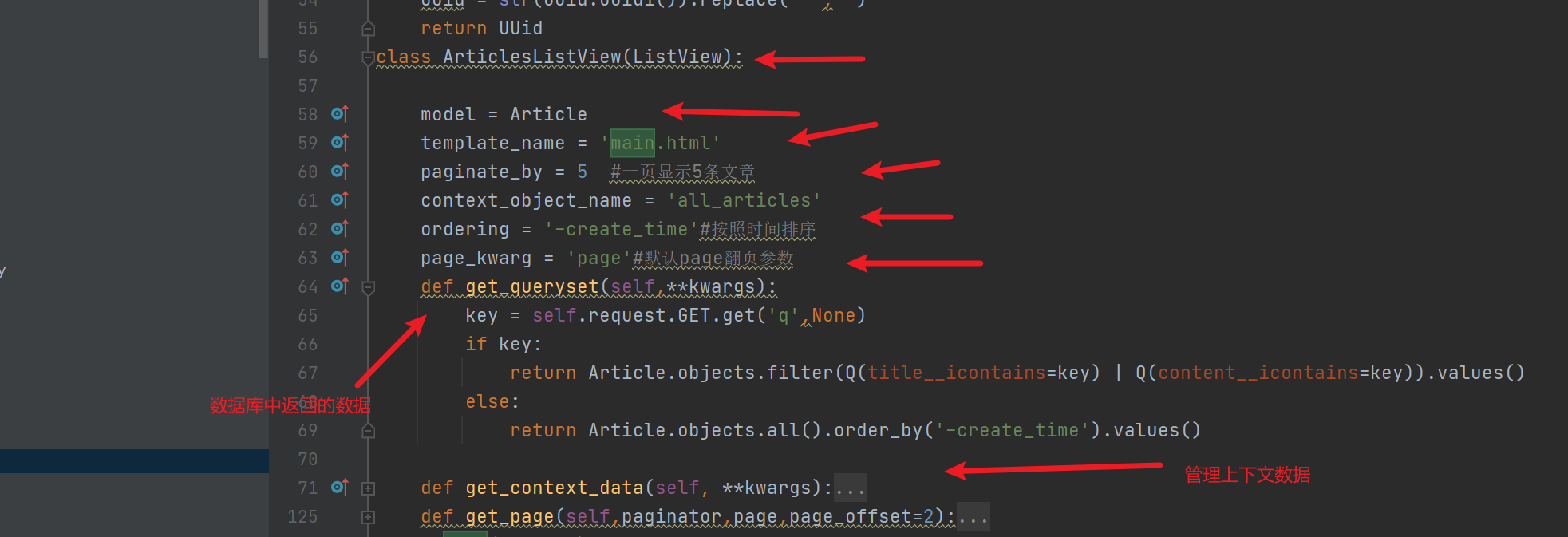
看上去很简洁,但是如果我有100页呢,中间的页数我想用...表示,只显示首页和尾页,同时点击下一页中间的也变化,而不是固定死的100页,我们接下来写django后端的分页算法了,django中有个ListView类,就是用来做分页的,我们在视图编写类继承它即可,我的结构如下所示 model指定我models.py中的model类,template_name是模板templates文件夹中的html文件,paginate_by为一页显示多少条数据,我这里设置5条,其次是ordering,表示按照什么来排序,然后就是翻页参数page_kwarg了,我这里设置为page,在前端表示就是/?page=xxx这样了,其中有2个主要的函数,一个是get_queryset函数,返回你要显示数据的queryset对象,其次是get_context_data函数从函数名来看为获取上下文数据,通俗地来说就是给前端模板传递模型之外的参数,而我们要设置的翻页算法可以通过这个函数传递给前端来达到我们想要的翻页效果,这里我定义了翻页的get_page函数,代码如下
model指定我models.py中的model类,template_name是模板templates文件夹中的html文件,paginate_by为一页显示多少条数据,我这里设置5条,其次是ordering,表示按照什么来排序,然后就是翻页参数page_kwarg了,我这里设置为page,在前端表示就是/?page=xxx这样了,其中有2个主要的函数,一个是get_queryset函数,返回你要显示数据的queryset对象,其次是get_context_data函数从函数名来看为获取上下文数据,通俗地来说就是给前端模板传递模型之外的参数,而我们要设置的翻页算法可以通过这个函数传递给前端来达到我们想要的翻页效果,这里我定义了翻页的get_page函数,代码如下
def get_page(self,paginator,page,page_offset=2):
left_more_page = False
right_more_page = False
#获取当前页码
#如果当前页面是7
current_num = page.number
if current_num <= page_offset+2:
left_range = range(1,current_num)
else:
left_more_page = True
left_range = range(current_num-page_offset,current_num)
if current_num >= paginator.num_pages-page_offset-1:
right_range = range(current_num+1,paginator.num_pages+1)
else:
right_more_page = True
right_range = range(current_num+1,current_num+page_offset+1)
return {
'left_range':left_range,
'right_range':right_range,
'left_more_page':left_more_page,
'right_more_page':right_more_page,
}
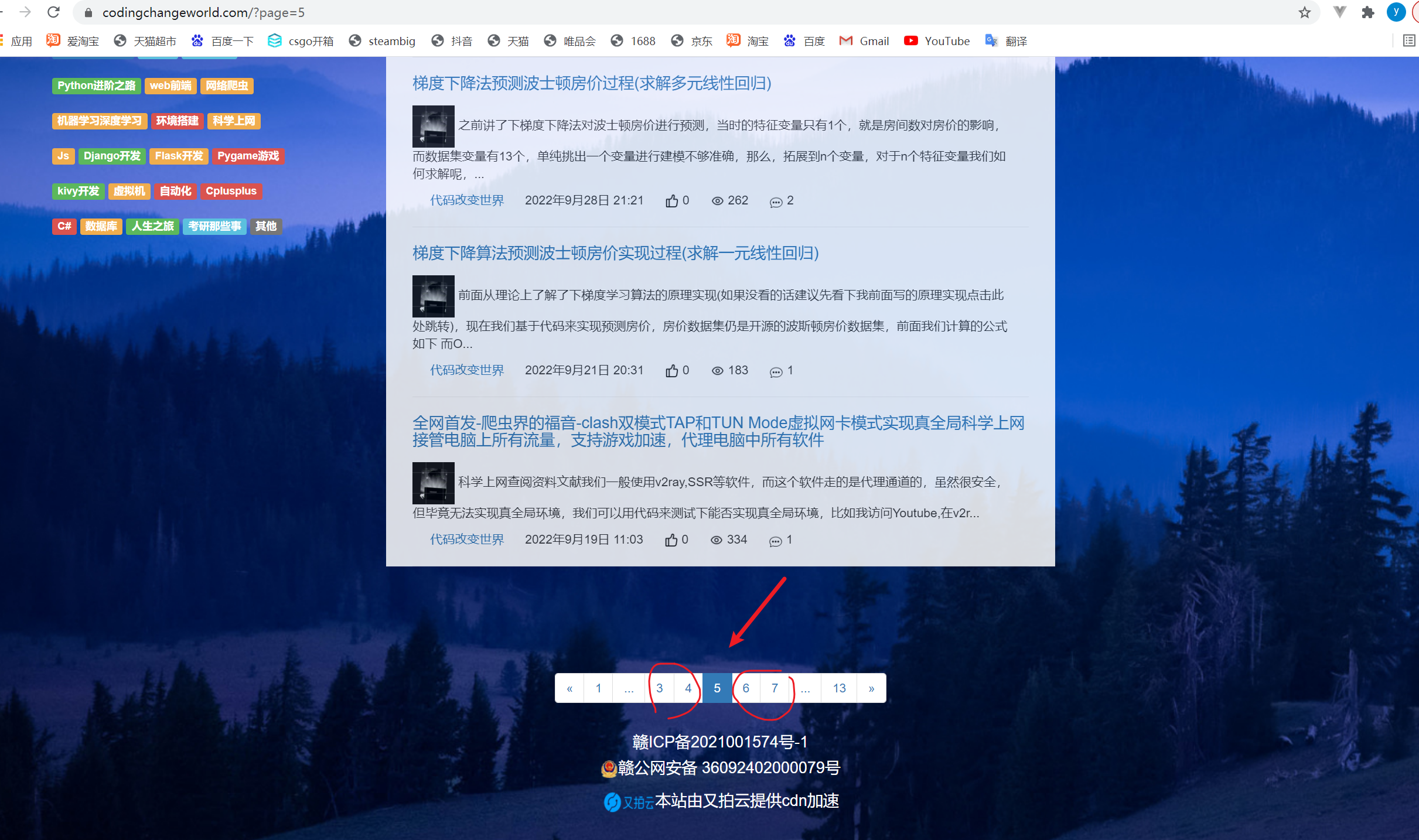
这里将页数分为了3部分,一部分是当前页,一部分是当前页的左边部分,剩下一部分为当前页的右边部分。这里的page_offset是左边部分和右边部分的个数,如图所示 当前为第五页,左右两边都显示2个,这个参数可以自己设置的,我这里设置了2个,接下来我们要利用上下文数据来把这个数据传递到模板中去,get_context_data函数主要代码如下
当前为第五页,左右两边都显示2个,这个参数可以自己设置的,我这里设置了2个,接下来我们要利用上下文数据来把这个数据传递到模板中去,get_context_data函数主要代码如下
def get_context_data(self, **kwargs):
all_msgs = {}
context = super().get_context_data(**kwargs)
print(context,110120)
context['all_msgs'] = all_msgs
page = context.get('page_obj')
paginator = context.get('paginator')
context_data = self.get_page(paginator,page)
context.update(context_data)
return context
前端main.html中代码如下
<nav aria-label="Page navigation" style="text-align: center;">
<ul class="pagination">
{% if page_obj.has_previous %}
<li>
<a href="{% url 'main' %}?page={{page_obj.previous_page_number}}" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
{% else %}
<li class="disabled">
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
{% endif %}
{% if left_more_page %}
<li><a href="{% url 'main' %}?page=1">1</a></li>
<li><a href="#">...</a></li>
{% endif %}
{% for lp in left_range %}
<li><a href="{% url 'main' %}?page={{lp}}">{{lp}}</a></li>
{% endfor %}
<li class="active"><a href="{% url 'main' %}?page={{page_obj.number}}">{{page_obj.number}}</a></li>
{% for rp in right_range %}
<li><a href="{% url 'main' %}?page={{rp}}">{{rp}}</a></li>
{% endfor %}
{% if right_more_page %}
<li><a href="#">...</a></li>
<li><a href="{% url 'main' %}?page={{paginator.num_pages}}">{{paginator.num_pages}}</a></li>
{% endif %}
{% if page_obj.has_next %}
<li>
<a href="{% url 'main' %}?page={{page_obj.next_page_number}}" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
{% else %}
<li class="disabled">
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
{% endif %}
</ul>
</nav>
完美实现!
如果上述代码帮助您很多,可以打赏下以减少服务器的开支吗,万分感谢!


 赣公网安备 36092402000079号
赣公网安备 36092402000079号
点击此处登录后即可评论