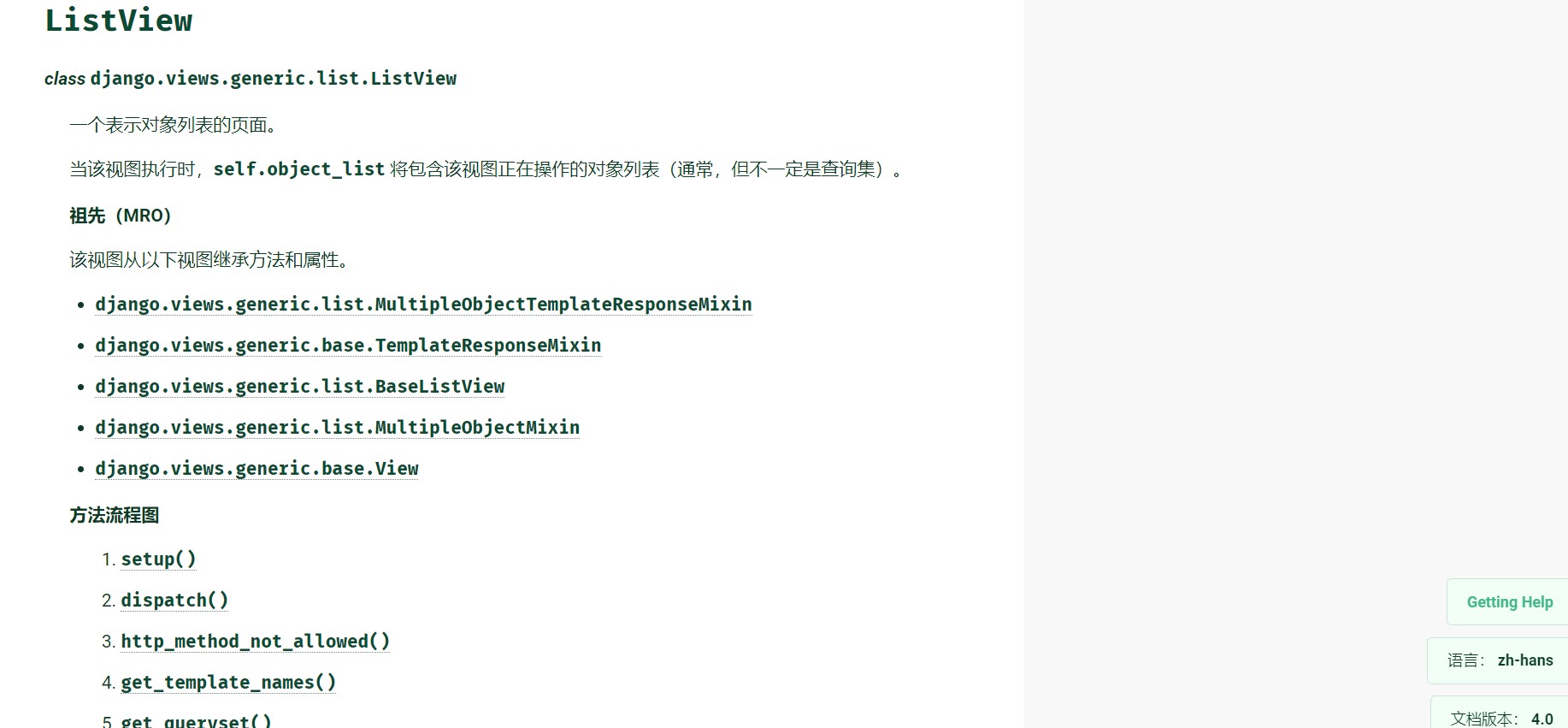
之前我Django开发的网站,通过测试发现了几个存在的bug,就是关于ListView分页问题的,像一些评论方面的分页问题,如果用户处于未登录状态,肯定不能访问其评论,而在继承自ListView的类中如下方法,根据官方文档
我代码中用到了get_queryset方法和get_context_data方法,对于get_queryset方法,返回要分页的数据,而对于get_context_data用来上下文数据管理的,一般加入一些要传递给前端的参数,包括一些分页相关的数据,要想实现验证用户是否登录,只能在这2个函数中操作了,而对于这2个函数,不接受HttpResponse对象,也就说无法直接使用return redirect等重定向或者render操作,后面经过仔细思考,可以从传递的参数下手,可以这样设置一个unlogin参数,通过判断self.request.user.is_authenticated的值来判定是否登录,如果处登录状态,unlogin设置为,否则为0,如果未登录,返回数据为空,同时上下文管理将unlogin字段传递给前端,前端判断为1,则使用layer弹框,然后使用window.loaction.href来重定向到登录界面,前端js代码如下
{% if unlogin %}
<script>
layer.msg('当前未登录,正在跳转登录界面<br>', {
time: 2000, //2s后自动关闭
btn: ['确定','取消'],
end:function(){
window.location.href ='{% url "login" %}';
}
});
</script>
{% endif %}
后端代码如下
def get_queryset(self):
if self.request.user.is_authenticated:
username = self.request.user.username
id = UserProfile.objects.filter(username=username).values('id')[0].get('id')
else:
id = 0
return Article.objects.filter(user_id=id).order_by('-create_time').values()
未登录返回为空,上下文管理函数代码如下
def get_context_data(self,**kwargs):
if self.request.user.is_authenticated:
unlogin = 0
else:
unlogin = 1
context = super().get_context_data(**kwargs)
context['unlogin'] = unlogin
return context
这样既可以保证在未登录的情况下数据不泄露,防止注入的情况了
如果上述代码帮助您很多,可以打赏下以减少服务器的开支吗,万分感谢!


 赣公网安备 36092402000079号
赣公网安备 36092402000079号
点击此处登录后即可评论